大家晚安,我不安,今天同事家庭突然有事,一個無預警加班Get,21:00才下班![]() ,總之今天因為實在太趕了,我功能做到一半,目前只做到列出使用者該看到的座位表名稱,然後超鏈結傳值到下一個ACCTION,差在最後一步,依照超鏈結的值SELECT資料庫,然後把值傳回前端做座位表的顯示,怕忘記時間先發出來,晚一點會再把內容補齊,那麼趁還沒00:00先來宣告一下我等等會補上的內容,我會用到asp-route-id做功能,所以等等介紹asp-route-id,然後放上完成後的實作結果。
,總之今天因為實在太趕了,我功能做到一半,目前只做到列出使用者該看到的座位表名稱,然後超鏈結傳值到下一個ACCTION,差在最後一步,依照超鏈結的值SELECT資料庫,然後把值傳回前端做座位表的顯示,怕忘記時間先發出來,晚一點會再把內容補齊,那麼趁還沒00:00先來宣告一下我等等會補上的內容,我會用到asp-route-id做功能,所以等等介紹asp-route-id,然後放上完成後的實作結果。
-----------------------------------------更新線----------------------------------------------------------
我的使用發法(太晚了,可以的話後面的天數再來講細一點)。
在asp-route-id中放入你的id值
<td>
<a asp-controller="searchSeat" asp-action="searchSeat2" asp-route-id="@T">@T</a>
</td>
Call action function時會被傳進去,所以記得填上接收的值
public IActionResult searchSeat2(String id){
//function內容
}
接下來我今天還有用到一個功能,JavaScript(搜尋篩選html table表格),別人的程式碼我就不貼了,不過連結要有https://blog.gtwang.org/web-development/light-javascript-table-filter-tutorial/
(紀錄一下,我覺得好用)

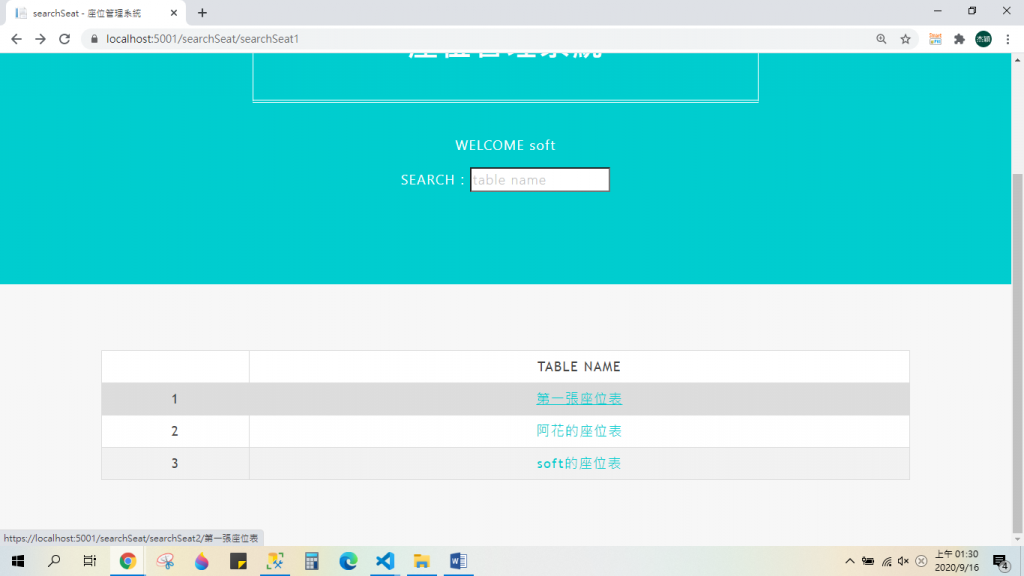
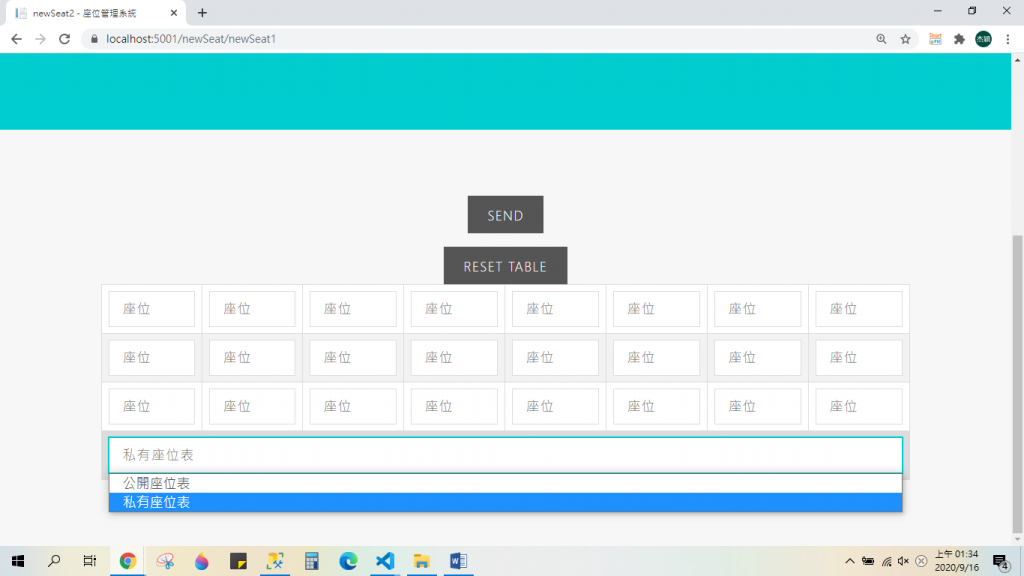
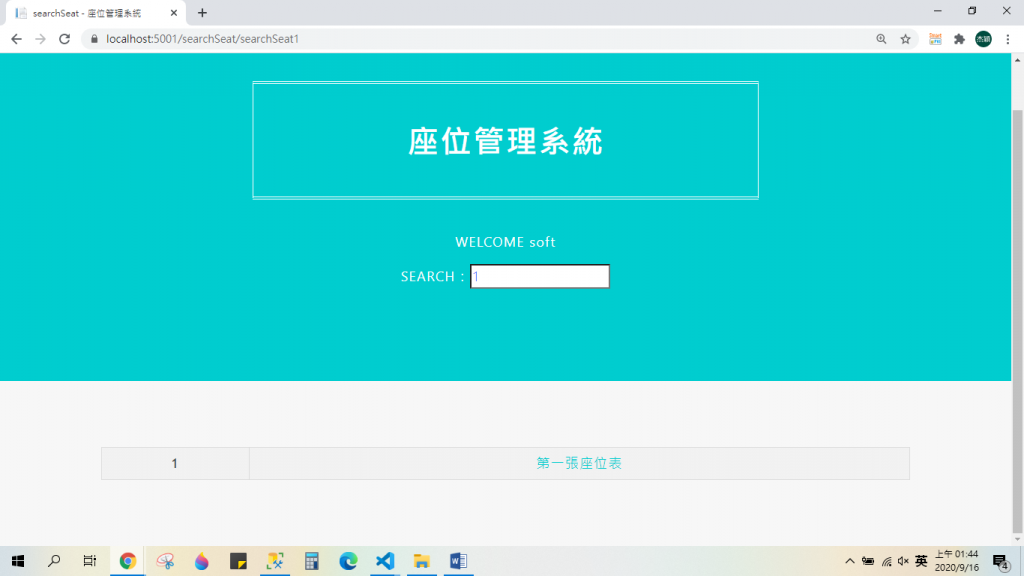
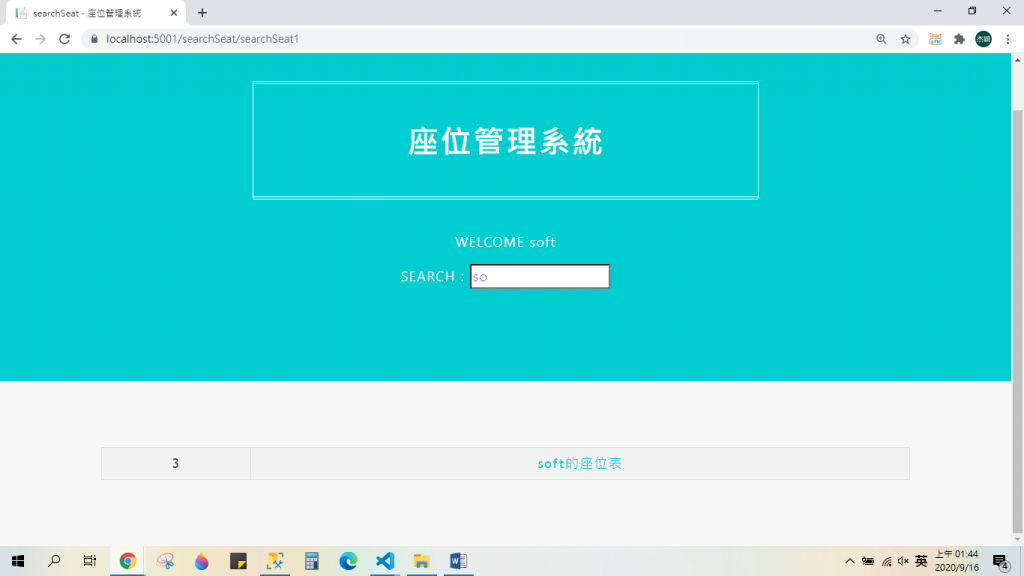
點選尋找座位表會出現,所有自己有權限的座位表列表。
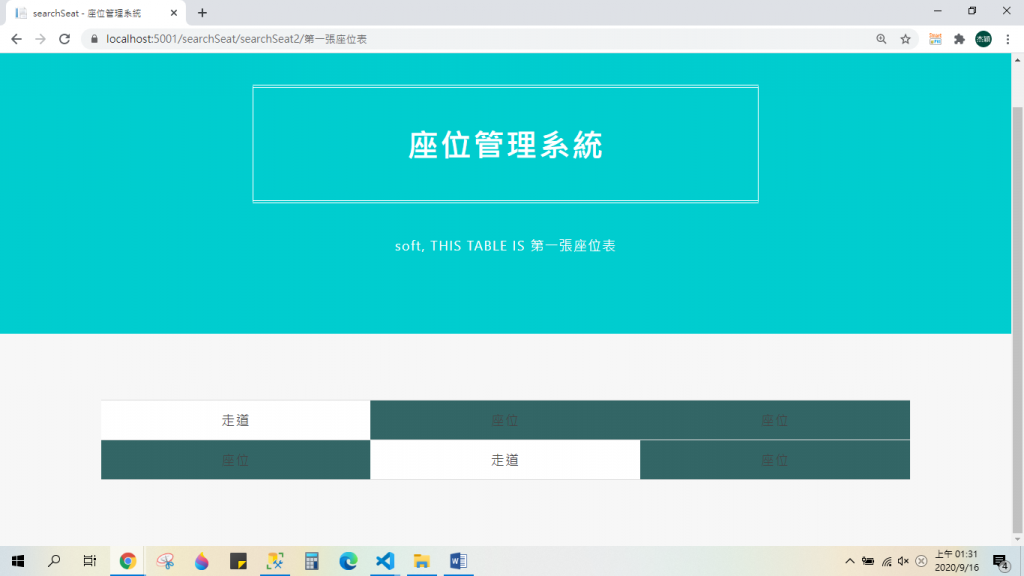
點選連結後會出現座位表預設狀態(走道和座位),修改狀態跟修改座位名稱兩個功能之後會做。
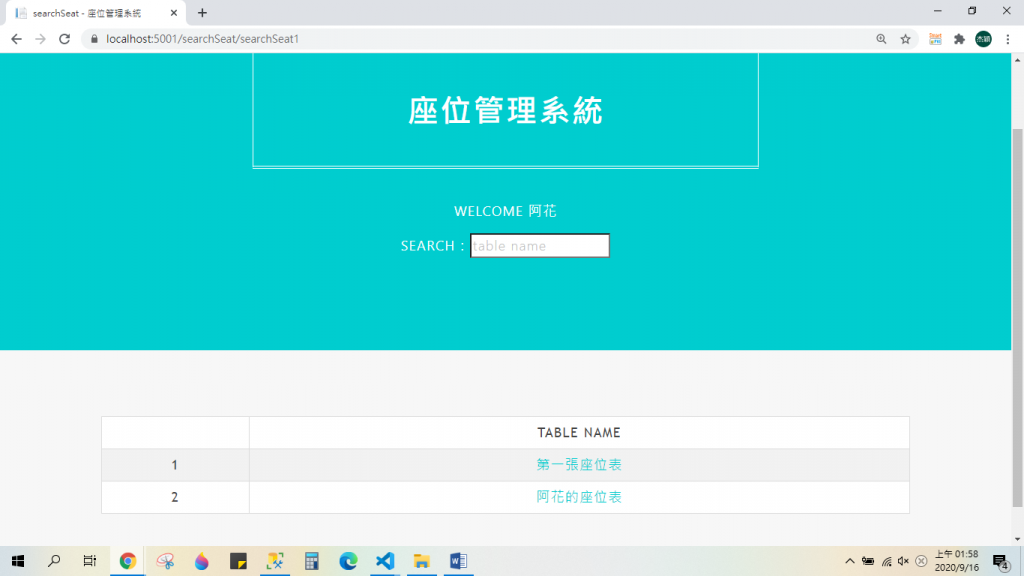
沒有權限的人是看不到那張座位表的(阿花看不到soft的座位表)。
設定座位表公開與否的功能是今天新增的。
JavaScript搜尋篩選html table表格,真的很好用。

DAY9心得:
紀錄一下整個很來不及的悲慘DAY 9。
